Dessiner un arc dans Canvas avec arcTo

L'arc-boutant a la forme donnée par arcTo
La méthode arcTo définit un arc dans le prolongement d'une ligne droite ou d'une autre figure.
La différence avec la méthode arc est que le point de départ et d'arrivée ne sont pas définis par un angle mais par des coordonnées.
En fait le tracé de arcTo n'a rien d'intuitif, les points de coordonnées sont des directions plutôt que des emplacements exacts, et une même figure peut être obtenue avec des coordonnées différentes quand au point d'arrivée. La figure ci-dessus permettra peut-être de mieux appréhender ce fonctionnement.
arcTo a pour arguments deux coordonnées et un rayon
La méthode a pour arguments deux paires de coordonnées, x1,y1 et x2,y2 plus un rayon.
arcTo(x1, y1, x2, y2, rayon) Mais elle dépend aussi d'un autre point x0, y0 qui n'est pas indiqué dans l'instruction. Ces coordonnées implicites sont soit celles du dernier point de la figure tracée antérieurement, soit les coordonnées d'un point donné par un appel à la méthode lineTo précédent celui de arcTo.
On peut donc utiliser arcTo avec deux méthodes:
lineTo(x0, y0);
arcTo(x1, y1, x2, y2, rayon) ou avec toute autre figure:
rect(x, y, largeur, hauteur)
arcTo(x1, y1, x2, y2, rayon)Comprendre la méthode arcTo
- Un point doit préalablement être placé avec une méthode comme lineTo, moveTo, ou une autre méthode de canvas traçant une figure.
- Quand une figure vient d'être tracée, c'est le dernier point de celle-ci qui est pris en considération comme point de départ pour le dessin de arcTo.
- Le dessin produit par arcTo dépend de ce point x0, y0 et des arguments qu'on lui donne.
- On imagine un cercle dont le rayon est donné par le paramètre 'rayon' de la méthode arcTo.
- Une première tangente à ce cercle suit la ligne allant de x0, y0 à x1, y1.
- Une seconde tangente à ce cercle passe par les points x1, y1 et x2, y2.
Exemple:
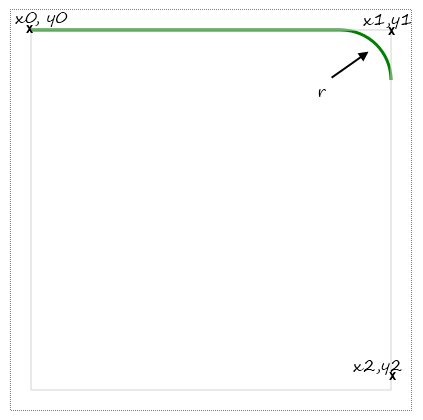
Le même exemple annoté:

- x0=20
- y0=20
- x1=380
- y1=20
- x2=380
- y2=380
Code source de la démonstration:
<canvas id="canvasTo" width="400" height="400" style="border:1px dotted gray">
</canvas>
<script>
var canvas = document.getElementById("canvasTo");
var context = canvas.getContext("2d");
context.beginPath();
context.lineWidth="3";
context.strokeStyle="green";
context.moveTo(20, 20);
context.arcTo(380, 20, 380, 380, 50);
context.stroke();
</script>Voir aussi

