Manuel d'utilisation de Canvas Logo Maker
Créer des logos de façon automatique dans le navigateur avec Canvas de HTML 5.
Compatibilité: Firefox 9, Chrome 16, Safari, Edge.
Comment sauvegarder le logo que l'on a créé?
Avec Firefox 10, il suffit de cliquer avec le bouton droit sur le logo pour faire apparaître un menu popup qui vous propose de sauver l'image.
Sur Chrome actuellement ce n'est pas pas possible, il faut créer une image à partir du canevas et l'ajouter dans la page pour la sauver (ou faire une capture).
En bas de l'interface, cliquez sur le bouton Votre logo devient une image au format PNG qui s'affiche dans la page sous le panel d'interface. Pour sauvegarder cette image, cliquez dessus avec le bouton droit de la souris pour faire apparaître un menu, puis sur "Sauvegarder".
Changer la taille du logo
Cela peut se faire avec les curseurs placés au-dessus du canevas ou en entrant directement le nombre de pixels. Le premier curseur correspond à la largeur du canevas, le second à la hauteur.
Utilisation des couleurs

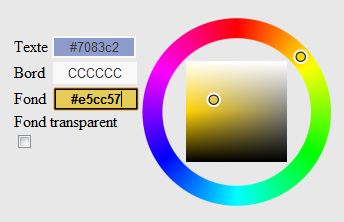
Un échantillon permet de changer à la fois la couleur du texte, du fond ou de la bordure du texte si on lui en donne une. On clique d'abord sur un des trois champs de saisie à gauche:
- Texte.
- Fond.
- Bordure.
Ensuite on déplace la souris sur l'échantillon circulaire, puis sur l'échantillon carré au centre pour affiner la nuance. On clique ensuite sur un des trois champs de saisie pour mettre à jour la couleur correspondante. Quand un des 3 champs est entouré de noir, et donc sélectionné et activé, on peut changer directement la couleur de l'élément en cliquant sur l'échantillon.
On peut aussi directement entrer un code de couleur hexadécimal dans le champ de saisie.
Dans ce cas il faut entrer soit 6 digits hexadécimaux, soit 3 digits, précédés éventuellement de '#', mais ce n'est pas nécessaire. Dans le premier cas chaque paire correspond aux valeurs rouge, vert, bleu respectivement. Dans le second chaque digit sera doublé pour former une paire et donc un composant RVB d'une couleur.
Exemple: 448800 ou 480 correspondent à la même couleur.
Police et position du texte
On décale le texte dans le canevas en cliquant sur les boutons et pour la position x et y (horizontale et verticale).
Un choix de polices disponible notamment sur Windows est offert. On peut l'élargir au modifiant le code source.
La taille du texte est modifiée avec un curseur, comme celle du canevas, ou en tapant directement un nombre de pixels dans le champs de saisie.
Ajouter une ombre
Cochez la case en face de "Ombre" pour faire apparaître une ombre. Celle-ci peut être plus ou moins dissociée du texte, et plus ou moins diffuse. Pour ce faire, entrez dans valeurs dans les champs "Décalage" et "Flou" sur la même ligne.
Ajouter une bordure
Le texte peut doté d'une bordure dont on précise l'épaisseur en pixels et qui peut être décalée par rapport au texte. Par défaut les valeurs de décalage sont 0 et la bordure est ajustée autour du texte.
La couleur de cette bordure peut aussi être définie en cliquant sur le champ de saisie "Bord" à coté de l'échantillon de couleurs.
Ajouter une image
Quand on ajoute une image, celle-ci se trouve derrière le texte. Cela ne remplace par le fond toutefois, si celui-ci à une texture, l'image sera placée devant celle-ci.
Le bouton permet de choisir une image dans un dossier local. Celle-ci peut ensuite être utilisée de différentes façons:
L'image est affichée telle quelle et coupée si elle dépasse en hauteur ou en largeur.
L'image est redimensionnée à la taille du canevas et sert de fond. Elle peut perdre ses proportions.
L'image est ajoutée à l'échantillon de textures et peut être utilisée comme telle.
Utiliser des textures
Comme les couleurs, les textures peuvent être appliquées au texte ou au fond du logo. Cocher la case correspondante et cliquer sur une texture.
Si l'on a coché la case "Fond transparent" à coté des échantillons de couleur, la texture n'est évidemment pas affichée.
Quand on choisit une texture, cela remplace la couleur de fond. Inversement, quand on choisit une couleur de fond, cela supprime la texture.
L'éditeur de logo
- Canvas Logo Maker.
- Code source. Sur Google code.
Liste de ce qui reste à faire
- Utiliser des fontes en ligne.
- Effets de lumière sur le texte et le fond.
- Sauvegarde au format jpg et gif.
- Sauvegarde directe du logo.
- Inclinaison du texte (requiert un meilleur support de Canvas par les navigateurs).
Tout contribution sur Github est bienvenue...
Crédits
Le logiciel utilise les librairies suivantes:
- jQuery.
- Farbtastic Color Picker 1.2 de Steven Wittens.
- Carpe Slider de Tom Hermansson Snickars.
Licence
Mozilla Public License. Compatible GPL. Toute version modifiée doit rester sous MPL.
http://www.mozilla.org/MPL/1.1/

