Modèle de page tous écrans basé sur flex
Flex est une propriété CSS ajoutée pour obtenir des pages qui s'adaptent automatiquement aux différents écrans.
C'est une valeur de l'attribut display (affichage). CSS a donc simplement ajouté une valeur supplémentaire à une propriété existante:
- display:none : Element caché.
- display:inherit: Même format que le conteneur.
- display:inline : Affiché à la suite du précédent sans retour à la ligne.
- display:block : L'élément est placé sur une nouvelle ligne avec des attributs de taille et de marge.
- display:inline-block : Un block qui peut être juxtaposé au précédent s'il est moins large que le conteneur.
- diplay:list-item : Sous forme de ligne dans une liste avec une puce.
- display:flex : Affichage flexible du contenu du conteneur.
Quand on a opté pour la valeur flex, d'autres propriétés peuvent alors être ajoutées au conteneur.
- flex-direction:column | row
Présente les élements contenus en colonne ou sur une ligne (par défaut). - flex-wrap: wrap | nowrap (defaut).
- Wrap fait que l'on va à la ligne quand les éléments débordent.
- Nowrap place tous les éléments sur une ligne en réduisant leur largeur si nécessaire.
- justify-content:center | flex-start (défaut) | flex-end | space-around | space-between
- center présente les éléments cote à cote au centre de la ligne.
- flex-start les justifie à gauche.
- flex-end les justifie à droite.
- space-around les place à intervalle régulier en les espaçant sur la ligne.
- space-between aligne le contenu à gauche et à droite ou en haut et en bas selon la direction, en mettant de l'espace entre les éléments.
Pour les éléments contenus, diverses propriétés sont aussi ajoutée. Notamment flex-shrink qui indique si l'élément peut être réduit ou pas pour libérer de l'espace. flex-shrink:0 indique qu'il ne doit pas être réduit.
Nous voulons donc à l'aide de ces nouvelles propriétés, réaliser le modèle d'une page web qui soit adaptable et en utilisant un minimum de code CSS.
Pour ce faire, nous devons subdiviser la page en plusieurs sections:
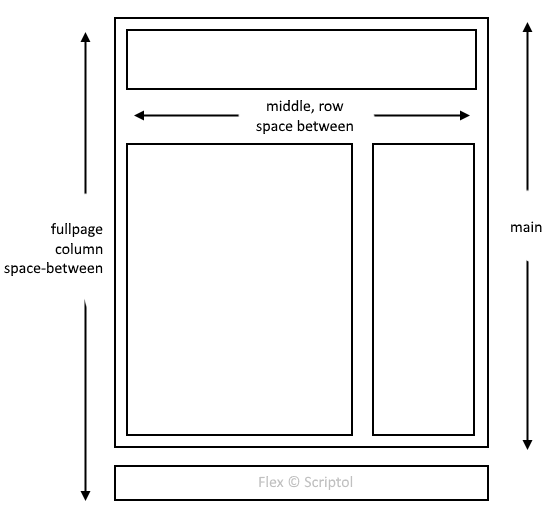
- Fullpage est le conteneur principal, ses deux éléments sont alignés en colonne.
- Le premier élément, main, et le second, footer sont séparés par un espace variable, selon le contenu de la page. Footer, le pied de page est toujours en bas de la fenêtre, même si la page est presque vide.
- Main contient deux éléments disposés en colonne, header (en-tête) et middle.
- Header à une hauteur fixée, middle une hauteur variable.
- Middle contient deux éléments disposés en ligne (valeur par défaut, donc non précisée). Ils sont séparés par un espace variable selon le contenu.
- Le premier élément, content, a une largeur variable et est placé sur la gauche. Le second, sidebar, sur la droite, a une largeur fixe.
Cela donne la disposition correspondant au schéma suivant:

Le code CSS est très simplifié:
<style>
html, body: {
margin:0;
padding:0;
}
#fullpage {
display:flex;
flex-direction:column;
justify-content:space-between;
margin:0;
position:absolute;
top:0;
bottom:0;
left:0;
right:0;
}
#middle {
display:flex;
justify-content:space-between;
}
#header {
height:100px;
}
#content {
padding:32px;
}
#sidebar {
width:200px;
}
#footer {
min-height:64px;
display:flex;
flex-direction:column;
justify-content:center;
}
</style>On a supprimé du code de la démonstration ce qui ne sert pas à la disposition des éléments. Le code complet est dans la page de démonstration.
Si on veut limiter la largeur maximale de la page, on peut ajouter ces deux lignes dans la propriété #fullpage:
max-width:1280px;
margin:auto;Vous pouvez la télécharger et l'utiliser comme point de départ pour un site ou une application.
La valeur flex de display est supportée par tous les navigateurs récents. Si vous voulez maximisez l'audience, il vous faut en rester au CSS classique, voici un modèle de page pour tous les anciens navigateurs.

