Ajax - Asynchronous JavaScript + XML
Le mot Ajax qui est un raccourci pour « Asynchronous JavaScript + XML » (JavaScript Asynchrone + XML ) a été inventé par Jesse James Garrett et popularisé dans un article paru le 18 février 2005, intitulé Ajax: Une Nouvelle Approche pour les Applications Web, dont la traduction française a été réalisée par Scriptol.fr.
Depuis la parution de cet article, l’emploi des techniques qui forment Ajax et notamment de l’objet XMLHttpRequest s’est généralisé auprès des webmasters. Le W3C a d’ailleurs défini une spécification officielle: XMLHttpRequest. Un autre terme est devenu également populaire, c’est Web 2.0, dont Ajax est la base, et qui désigne les sites collaboratifs ou qui emploient des techniques de programmation fournir une interaction avec l'utilisateur.
Ajax a deux avantages principaux:
Les pages dynamiques: L’association de HTML et de JavaScript permet de créer des pages dynamiques, dont l’apparence et le contenu se modifient selon l'interaction avec l’utilisateur.
Par exemple un clic sur un bouton peut afficher des données cachées ou changer leur classement. L’intérêt était moindre en mode de communication synchrone puisque une nouvelle page s’affichait en entier avec chaque modification.
Avec la communication asynchrone, seule la partie de la page qui se modifie est réaffichée.
Les applications Web: Le part d’Ajax dans les applications fonctionnant sur le Web est dans l’interaction avec le serveur pour la lecture des fichiers et la sauvegarde de l’information: elle se réalise presque aussi aisément que sur disque dur d’un poste local.
Le fonctionnement habituel d’Internet qui consiste à envoyer des pages aux navigateurs se trouve totalement modifié par l’usage d’Ajax.
Ajax s'est banalisé avec son intégration dans les frameworks JavaScript et HTML 5, et en fait, l'intérêt des développeurs s'est déplacé vers HTML 5 et ses nouvelles balises et les APIs qui l'accompagnent. Parmi celles-ci, WebSocket, apparaît comme le successeur d'Ajax, car c'est un moyen de communication supérieur entre une application et le serveur ou le backend.
Qu'est-ce qu'Ajax pratiquement?
Ajax est une combinaison de technologies logicielles standards:
- Le langage HTML ou XHTML pour le code des pages, et CSS pour définir la présentation.
- DOM (Document Object Model) pour accéder aux éléments de la page et obtenir un affichage dynamique.
- Le format XML, JSON ou texte simple pour l'échange avec le serveur et la manipulation de données.
- L'objet XMLHttpRequest pour les requêtes sur le serveur en mode asynchrone à partir du navigateur. Il reçoit ou envoie des données en texte ou XML avec les méthodes GET et POST.
- Le langage JavaScript pour faire fonctionner l'ensemble.
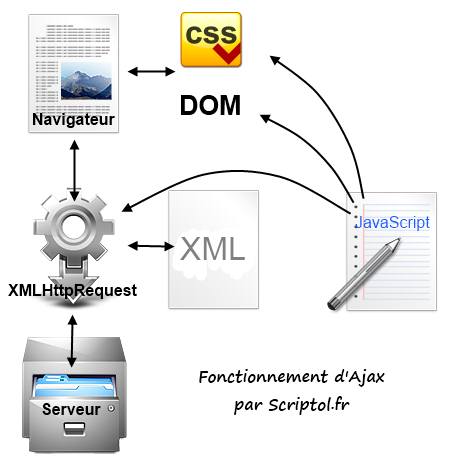
L'objet XMLHttpRequest peut récupérer des données, ou en envoyer à un script sur le serveur, en mode synchrone ou asynchrone, selon le schéma de fonctionnement suivant:

La page Web intègre le DOM, la structure du document, et sa présentation est définie par CSS. Elle interagit avec le serveur par le biais de l'objet XHR. Celui-ci échange un contenu XML ou textuel. Les opérations fonctionnent avec du code JavaScript, qui accède aux balise de la page par le DOM.
Synchrone via asynchrone
Le principe du mode asynchrone est que le serveur envoie les données au fur et a mesure des requêtes et que le navigateur les prend en compte quand elles arrivent sans interrompre les autres tâches et donc sans suspendre l’affichage de la page.
L’effet immédiat est que la page peut être modifiée partiellement après avoir été affichée. L'interaction entre l'utilisateur et la page n'est donc pas suspendue dans l'attente que les données arrivent.
Le fonctionnement asynchrone peut être surprenant pour le programmeur. Les commandes ne s’exécutent plus en séquence mais en fonction des réponses du serveur, le résultat des instructions qui lancent une requête peut donc se produire après les résultats des instructions qui les suivent…
Comment faire fonctionner Ajax?
On utilise Ajax en définissant des fonctions JavaScript pour utiliser les méthodes et attributs de l'objet XMLHttpRequest ou plus simplement en installant un framework qui définit les fonctions les plus courantes.
Les frameworks comprennent un code JavaScript qui s'exécute coté client et éventuellement du code dans un autre langage de programmation qui s'exécute coté serveur.
Le rôle de l’objet XHR est d’envoyer des requêtes au serveur avec la fonction send. Les méthodes HTTP GET et POST ainsi que d’autres, déterminent la nature de la requête: GET pour recevoir des données, POST pour en envoyer (et recevoir le résultat). La méthode HEAD permet de se renseigner sur la nature d’un fichier sur le serveur.
L’objet XHR permet de recevoir des fichiers au format texte, assignés à l’attribut responseText, ou au format XML, assigné à responseXML. Dans le second cas on peut donc accéder directement au contenu avec les méthodes de DOM.
Il n’existe pas d’attribut responseHTML (le framework Anaa permet de l'émuler).
La spécification XMLHttpRequest 2 prend en compte les requêtes Ajax entre domaines différents.
La lecture et l’envoi de données se font comme expliqué dans le Tutoriel Ajax, qui fournit des exemples.
Utiliser un framework
On peut utiliser un framework JavaScript intégrant Ajax, qui permettra plus facilement la lecture de données sur le serveur ou l'envoi de données à un script.
- jQuery est un framework purement JavaScript, il ajoute des widgets (composants graphiques) et effets spéciaux. Il est distribué en fichiers de code séparés que l'on inclut au besoin, ce qui préserve la légèreté de la page.
- Mootools est un autre cadre d’application Ajax populaire.
La tendance est aux frameworks HTML 5 fournissant de nombreuses fonctions pour réaliser une application et incluant Ajax. Ils fonctionnent le plus souvent sur mobiles et sur le bureau.
Evolution d'Ajax
Le mot Ajax doit-il être restreint à la seule définition qui en a été donnée par J. J. Garrett en 2005 ou peut-on employer le terme à propos des nouvelles technologies permettant de créer des applications web dynamique?
En fait, dès le départ la définition était trop restrictive car XML est loin d'être le format unique ou préférentiel pour échanger des données avec un serveur. Cependant il existe des quantités de technologies pour réaliser des applications web modernes qui doivent être distinguées d'Ajax.
Il est donc préférable pour être clair d'associer uniquement le mot à l'utilisation de XMLHttpRequest en combinaison avec les technologies de pages dynamiques mentionnée plus haut et avec tout format de données pour l'échange avec le serveur.
On peut envisager qu'Ajax désigne à l'avenir un mode de communication asynchrone et de mise à jour dynamique des pages qui se base sur un objet différent, remplaçant de XHR, mais celui-ci doit fonctionner sur tous navigateurs car par principe Ajax repose sur des standards.
Une comparaison de XMLHttpRequest et WebSocket est donné par un article qui explique comment utiliser l'objet XHR et WebSocket, et l'avantage du mode bidirectionnel sur le mode asynchrone simple.

