Comment modifier un thème pour Wordpress?
Wordpress dispose d'une quantité de thèmes magnifiques, mais on préfère généralement les adapter pour son site.

La modification d'un thème bute sur toute une série de difficultés et aboutit souvent à défigurer le site et le rendre inexploitable, ce qui conduit en dernier ressort à revenir tout simplement au thème par défaut.
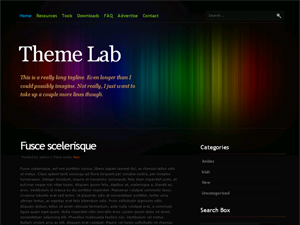
Nous allons voir comment résoudre la plupart de ces difficultés en prenant pour exemple Colourise, qui est un joli thème et a l'avantage d'être très facile à modifier. Ce thème utilise un fond noir et ne convient pas tel quel pour du contenu textuel mais plutôt pour des images, cependant il n'est pas très difficile d'inverser les couleurs et mettre le fond en blanc et le texte en noir!
Choisir un thème
Quand on choisit un thème, on ne doit pas se baser sur les couleurs, les titres, les images, car ce sont des éléments faciles à modifier dans la feuille de style.
Seuls comptent vraiment la disposition des sections et le fait que la largeur soit fixe ou variable (fluide). Ces paramètres sont très difficiles à changer.
Il faudrait aussi choisir un thème dont le code soit bien conçu et facile à modifier mais cela on ne le sait que si on peut obtenir des indications à ce sujet et on ne les a pas toujours sans lire le code source.
Si un thème vous plaît, mais que la disposition des éléments ne vous convient pas, plutôt que d'essayer de les modifier en bidouillant la feuille de style, une meilleure solution serait d'installer un autre thème dont la disposition est celle que vous voulez, et de lui donner les attributs de style du thème qui vous plaît.
Modifier le thème
Pour changer un élément, le supprimer, le déplacer dans une autre partie de l'interface, on doit éditer - à partir de la section Design du panel d'administration, les fichiers suivants:
- index.php: la page d'accueil ou de catégorie.
- single.php: la page d'un article.
- header.php: l'en-tête commun à toutes les pages.
- footer.php: le bas de page commun.
- style.css: la feuille de style.
Pour modifier un élément de style, on cherche dans le source de la page le nom du sélecteur.
Connaître le langage PHP n'est pas indispensable si l'on suit ces instructions...
Changer le titre
Le titre est géré par Wordpress et repris par le thème. On va dans la section générale de l'administration (setting) où l'on peut modifier le titre et le slogan.
Si l'on veut remplacer le titre par un logo, cela se fait dans la feuille de style.
Supprimer l'auteur
Si le site n'est pas collaboratif, le nom de l'auteur sera toujours le même et inutilement affiché sous chaque titre. Il est codé ainsi dans single.php:
<p class="post-info">Posted by <?php the_author(); ?> | Filed under <?php the_category(', ') ?></p>
Que l'on remplacera par:
<p class="post-info">Catégorie <?php the_category(', ') ?></p>
Même chose dans index.php
Changer le format de date
Ce thème ne reprend pas le format de date spécifié dans le panel d'administration, il faut le modifier directement dans index.php et single.php.
<span class="date"><?php the_time('F jS, Y') ?></span>
Reprenez le format définit dans le panel, par exemple:
<span class="date"><?php the_time('j F Y') ?></span>
Cela affichera 1 mai 2009.
Autres traductions
"Read the rest of the article". On modifie ce message dans index.php:
<?php the_content('Read the rest of this entry »'); ?>
Remplacer le libellé par "Suite" ou ce que vous voulez.
Déplacer la liste des articles récents
Elle figure dans le footer ce qui a l'inconvénient de la faire afficher sur la page d'accueil où elle est superflue. Pourquoi ne pas l'afficher après le contenu des articles?
On supprime simplement le code dans footer.php et on l'ajoute dans single.php.
On aura alors dans single.php:
<h3>Recent Posts</h3>
<ul class="col-list">
<?php wp_get_archives('type=postbypost&limit=10'); ?>
</ul>
<!-- main ends -->
On peut reprendre ou non le style et on change le titre en h3 si l'on veut franciser.
On peut faire de même avec la liste des derniers commentaires, où la supprimer si on la juge superflue. Mais celle-ci figurerait plus heureusement sur la page d'accueil que dans les pages des articles. La placer dans index.php répond alors au même principe.
No comments
Si le site ne permet pas les commentaires (trop de spams), comment se débarasser des mentions relatives à ceux-ci? Afficher sur chaque billet "Les commentaires ne sont pas permis" est inutilement négatif.
On supprime cette partie du code dans index.php:
<?php comments_popup_link('Comments (0)', 'Comments (1)',
'Comments (%)', 'comments', 'Comments off'); ?> |
Dans single.php vous pouvez supprimer:
<?php comments_template(); ?>
Modifier la section Méta
Elle contient le lien sur la page de login, mais aussi plusieurs liens dont on se passerait bien. Aucune raison d'avoir sur chaque page du site un lien vers Wordpress, on sait où le trouver si on en a besoin. Mais comment supprimer un lien dans le widget méta?
Première solution
La solution est simple: retirer le widget et ajouter un widget text que l'on remplira avec les liens utiles...
On insère le code comme celui-ci:
<ul>
<li> <a href="https://www.scriptol.fr/wp-login.php">Login</a> </li> <li> <a href="https://www.scriptol.fr/feed">RSS</a> </li>
</ul>
Le domaine sera celui de votre site.
Seconde solution avant 2.8
Une meilleure méthode mais un peu plus compliquée.
Dans wp-includes éditer le fichier widgets.php.
Dans la fonction wp_widget_meta($args) {
Supprimer cette ligne:
<li><a href="http://wordpress.org/" title="<?php echo attribute_escape(__('Powered by... ')); ?>">
WordPress.org</a></li>
Vous pouvez aussi supprimer la ligne précédente pour RSS2, le flux des derniers commentaires.
A partir de la version 2.8 de Worpdress
Dans wp-includes, éditer le fichier default-widgets.php
Dans la classe WP_Widget_Meta et la méthode widget supprimer le lien comme ci-dessus.
Dans le thème
Il est possible que le thème n'utilise pas le widget mais place les liens directement dans le fichier sidebar.php.
Dans ce cas il faut éditeur directement ce fichier avec l"éditeur de thème intégré.
Changer l'image de l'en-tête
L'image d'en-tête dans Colourise occupe généreusement la moitié de la page, aussi on va s'empresser de réduire sa hauteur.
La plupart des thèmes ont le défaut de configurer le style pour afficher en body une image qui est en fait le fond du header, et ce thème reprend malheureusement ce vice. Pour avoir un menu en haut sur un fond noir, il faut donc que l'image ait une marge noire, et on lui donne à cette marge une hauteur de 78 pixels.
On réduit la hauteur totale à 240 pixels par exemple et on recopie l'image sous le même nom à la place de bg.jpg dans le dossier images du thème.
Il faut ensuite modifier la feuille de style en conséquence.
Le lien sur la page d'accueil
Dans header.php, c'est ce code:
<div id="nav"> ....
<a href="<?php echo get_option('home'); ?>">Home</a>
On peut franciser en remplaçant Home (le libellé) par Accueil.
Le footer
On peut vouloir réduire sa hauteur, après avoir supprimé les listes qu'il contient. Cela se fait dans la feuille de style.
Changer les couleurs
On préfère un fond blanc? Editer style.css.
Pour la couleur de fond, remplacer black par white:
body {
background-color:black;
}
Les titres sont ici:
#header h1#logo-text a { ... }
#main h2 { ... }
Voir dans le code source le nom des styles pour les retrouver dans style.css.
Voir aussi
- Installer localement Wordpress pour faire des tests. Et mettre au point un thème.

