Evolution des sites Web au cours du temps
En comparant les sites Web d'il y a quelques années et les sites modernes, on discerne une évolution dans la conception qu'il est intéressante d'interpréter. Cela pourrait permettre de deviner déjà ce que seront les sites de demain...
Hier...
Les sites étaient conçus comme des documents que l'on met en ligne. Mais aussi, un site se devait de proposer quelques gadgets qui montrent bien que le webmaster n'est pas un nouveau venu et qu'il maîtrise l'art de concevoir un site.

Compteur de visites
Tous les webmasters voulaient avoir un compteur sur leur page d'accueil. Certains sites proposaient des compteurs en JavaScript que l'on obtenait par un lien sur le site, sa base de donnée enregistrant les visites.
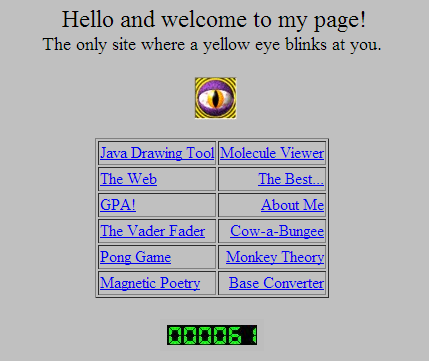
Exemple à droite, une capture d'écran du premier site de Mark Zuckerberg, le fondateur de Facebook, avec son inévitable compteur de visites. Il est toujours hébergé sur Angelfire.com.
Un compteur en PHP est toujours disponible sur ce site.
Le livre d'or
Un site qui se respectait devait avoir un livre d'or. Ainsi les visiteurs pouvaient montrer qu'ils étaient passés sur le site.
Eventuellement on leur proposait de cliquer sur une liste pour choisir ce qu'ils ont aimé sur ce site.

GIF animés
Les gif animés étaient censés embellir les pages, mais ces choses qui bougaient un peu partout nous donnaient plutôt envie de prendre la porte...
![]()

Page d'entrée
La page d'accueil des sites contenait en grosses lettre le mot "Entrée" ou "Accueil". Car cela fait plaisir au visiteur de voir qu'il est accueilli dès son arrivée sur le site et qu'on lui souhaite le bonjour.
Une fois qu'on a cliqué que le mot "Entrer", et pas avant, il arrivait au sommaire du site.
Bouton de mon site
Un bon moyen de faire connaître son site: proposer de jolis boutons. Les autres webmasters les placent sur leur propre site pour montrer qu'ils apprécient le vôtre.
![]()
Ils étaient quelque fois requis en contrepartie des services du site ce qui fait que l'on voyait des pages d'accueil avec des quantités de boutons prenaient plus de temps de chargement que le contenu de la page!
Gabégie de couleurs
Plus il y avait de couleurs, et plus le webmaster était fier de son site... L'idéal était de reprendre les couleurs du drapeau national, cela ajoutait une note nationaliste qui mettait le visiteur en confiance, lui montrait qu'on était entre soi!
Titre en gros caractères |
|
Menu en boutons |
|
Pied de page avec plein de liens |
|
L'agencement: table et jeu de cadres
Le plus simple pour disposer les composants d'une page paraissait d'utiliser une table.
Un jeu de cadres, ou frames, est l'alternative la plus utilisée à l'époque. C'est vrai que c'est bien pratique pour présenter les chapitres d'un manuel, mais cela ne prend pas en compte les moteurs de recherche et les visiteurs qui arrivent directement sur les chapitres où ils n'ont aucun lien sur le reste du site.
Un tas de liens en bas
Le bas de page des sites de la précédente décennie, c'était cela...

Qu'est-ce que l'hypertext déjà? A oui, un moyen en cliquant sur un mot ou une phrase d'obtenir plus d'information afin de compléter et aller au-delà du texte de la page...
Aujourd'hui
Et puis nous sommes passés au Web 2.0: le web social, les bases de données MySql, les gestionnaires de contenu, les sites dynamiques avec Ajax et le mashup.
Boutons sociaux
Le compteur de visites que l'on pouvait démarrer avec cent milles visites et incrémenter de dix à chaque visite est devenu un outil bien dérisoire, notamment parce que les navigateurs modernes sont dotés d'extensions fournissant une quantité d'informations statistiques pour connaître la popularité d'une page ou d'un site.
Par contre les sites sociaux proposent des boutons qui décomptent le nombre de clics ou de tweets.
Images et vidéos
Il devient facile de trouver des images libres de droit et d'illustrer les articles de nos jours. Les capacités croissantes des hébergements et l'augmentation de la bande passante ont rendu le Web multimédia.
Contrairement aux animations gif qui voulaient agrémenter la page et étaient plus gênantes qu'autre chose, ce pourquoi elles ont disparu (sauf dans les publicités), les vidéos constituent elles-mêmes l'information...
Agencement en CSS
Les tables et les frames pour l'agencement d'un site ont été rendues obsolètes par l'optimisation pour les moteurs de recherche.
Les feuilles de styles permettent de séparer entièrement la présentation du contenu, ce qui rend le contenu plus accessible aux moteurs et de permet au webmaster de modifier globalement la présentation en changeant juste le fichier CSS.
Mais on peut aller encore plus loin avec un template en PHP.
Le template remplace les frames
Un template en PHP peut s'utiliser pour un site statique ou dans un CMS. En fait il est possible de réutiliser un template pour Wordpress sous licence GPL sur un site statique.
Un template PHP se présente ainsi:
<?php $title="";
include("header.php");
include("sidebar.php");
?>
<div>
// contenu
</div>
<?php include("footer.php"); ?>
Il suffit de changer les fichiers header.php, sidebar.php ou footer.php pour mettre à jour le site tout entier.
Footer moderne
Le pavé de lien est remplacé par les boutons de Twitter, Stumbleupon, et autres sites sociaux. On demande à l'utilisateur d'aider à faire connaître la page, les rôles ont changé!
Demain...
L'évolution de la conception des sites est telle que le décrit le Web 2.0: ce ne sont plus des documents mis en ligne, ce sont des pages dynamiques faites spécialement pour l'internaute et utilisant tous les outils de conception évolués.
Puis viennent CSS 3 et HTML 5. Le premier facilite les effets spéciaux, l'adaptation du site au matériel, une page est différente sur un mobile et un ordinateur de bureau.
Le second est conçu pour les applications Web, avec des formulaires plus complets et Canvas qui intègre le graphisme vectoriel dans le contenu.
WebGL, utilise les ressources 3D matérielles pour des applications 3D.
Que pouvons nous attendre d'un futur encore plus lointain?
- CSS 4.
Les feuilles de style deviendraient programmables. - HTML 6.
Après les applications Web, les interfaces et matériels: commande par gestes, accéléromètre, GPS, le langage de page web devrait parler l'électronique. - Wordpress 9.0.
Une ultime version du CMS qui rédigera automatiquement les articles à partir de quelques informations. - La réalité augmentée viendra s'ajouter aux pages : pendant que l'internaute les consulte, les services installés sur son ordinateur ou dans son environnement vont interagir avec le contenu...
Voir aussi: Comment ne pas réaliser l'interface d'un site Web.

