Outils de développement HTML 5
Liste d'outils pour le développement d'applications avec une interface HTML 5.

Editeurs et EDIs
Bien sûr, n'importe quel éditeur de texte permet d'écrire du code HTML 5. Mais ce qui est intéressant, c'est l'affichage WYSIWYG comme le fait Dreamweaver avec le pack HTML 5, et qui est loin d'être gratuit. Mais de nombreuses alternatives existent.
La version 7 de NetBeans, un EDI pour les langages Java, C++ et PHP, inclut dorénavant l'édition de documents HTML 5. Les EDI classiques tendent à ajouter HTML 5 et JavaScript dans la liste des langages supportés, tandis que de nouveaux outils comme LightTable sont dédiés spécifiquement à l'écriture de logiciels JavaScript ou autres langages dynamiques. Il permet de modifier le code JavaScript pendant le fonctionnement d'un programme!
Ace n'est pas un outil final à installer, mais plutôt une librairie pour réaliser un éditeur HTML 5 fonctionnant comme logiciel indépendant ou comme plugin. Ace est utilisé par la version JavaScript d'Avanced Explorer, avec une interface personalisée. Le projet cependant est moins bien maintenu que CodeMirror, qui tend à devenir le référence pour construire un éditeur.
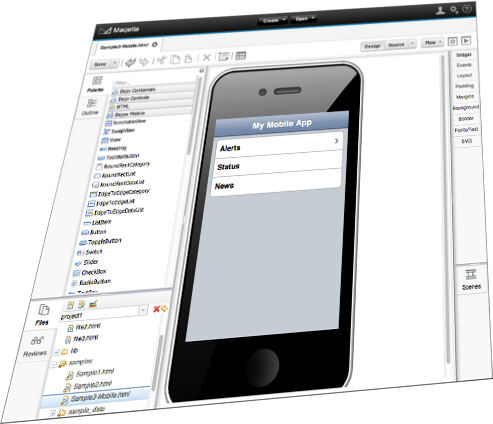
IBM a lancé un projet d'environnement de développement dédié à HTML 5, Maqetta (image à droite) comme elle avait lancé auparavant le projet Eclipse. Il s'agit d'un logiciel aboutit permettant de construire visuellement des interfaces HTML, en ciblant soit le bureau, soit les mobiles. Dans ce cas elle s'affiche sur un mobile virtuel. Il a été depuis abandonné par IBM mais l'éditeur est toujours en ligne.
Une des raisons du désintérêt d'IBM est sans doute l'apparition de nombreux autres environnements de développement pour cette plateforme. Parmi ceux-ci, citons le XDK d'Intel. Son intérêt est la capacité à générer à partir du même source des application pour les différents environnements, sur le bureau ou sur mobiles.
Pages de test
HTML 5 test permet de vérifier en ligne la compatibilité de votre navigateur.
La liste des objets de formulaire sur ce site permet aussi de vérifier de visu quelles balises HTML 5 sont supportées par un navigateur et vous pouvez aussi vérifier le support des attributs.
Convertisseurs et parseurs
Gumbo. Par Google encore, un parseur HTML 5 complet en langage C, et tolérant au code imparfait. La firme déclare qu'il a été testé sur deux milliards et demi de pages, grâce à l'index du moteur de recherche. Il existe un autre parseur, Hubbub qui fonctionne en mode SAX (lecture et parsing par élément) tandis que Gumbo fonctionne en mode arborescent, moins rapide mais plus simple. Bien sûr, le second est mieux testé.
Voir aussi
- Frameworks HTML 5. Librairies de code JavaScript pour Canvas ou HTML.
- Liste des EDIs. La plupart des environnement de développement moderne facilitent la création d'applications HTML 5.

