D'Internet Explorer 7 à Internet Explorer 9, HTML 5 pour tous
C'est un très important virage qui est pris par Microsoft avec Internet Explorer 9 en ajoutant le support de HTML 5, y compris Canvas qui fait pourtant concurrence à Silverlight, ainsi que SVG et CSS 3.
On commencera par une rétrospective...

De Internet Explorer 7 à Internet Explorer 8
Passer de la version 7 à la version 8 avait amélioré l'utilisation classique d'un navigateur.
- Le standard ARIA du W3C
Elle prend en compte l'accessibilité dans les applications Ajax. - L'objet XDomainRequest
XDomainRequest devait être le successeur de l'objet XMLHttpRequest et permettre d'échanger des données entre sites différents de façon asynchrone mais il est abandonné dans IE 10 et remplacé par XHR 2. - Les activities
Ce sont des menus qui permettront, sur un objet d'une page Web, d'invoquer des services d'autres pages Web. Ces services fonctionneront en rapport avec l'objet qui les invoque. Un exemple simple est la possibilité d'insérer une partie d'une autre page sur la page courante. Pour ce faire, le service ou le texte à invoquer, doit être encodé dans un fichier XML au format précis. - Webslices
C'est l'équivalent d'un flux RSS. Cela permet à l'utilisateur, quand il visite une page, d'être mis au courant des changements dans celle-ci, pourvu que la page supporte le format.
Les webslices s'afficheront dans les favoris sous forme de miniature d'une page, avec le contenu mis à jour... Un exemple illustré est donné en ressources plus bas. - Loupe
Une fonction de Firefox 3: agrandir ou réduire la page, en conservant le lissage des caractères. - Gestionnaire d'extensions
Autre fonction de FF3 qui sera reprise par IE8. - Reprise de session
Lorsque le navigateur sera fermé accidentellement, il sera possible de la relancer et retrouver les onglets pages sur lesquelles on travaillait. Autre reprise. - CSS et DOM
Les modifications dans les sélecteurs CSS, les méthodes de DOM sont innombrables. Tout cela va dans le sens du standard et compense partiellement la rupture avec HTML 5. - Les modes 7 et 8
Il sera possible de basculer entre le mode Internet Explorer 7 et 8 pour les sites Web non compatibles avec l'une ou l'autre version.
Pour finir, précisons que IE8 passe le test de compatibilité Acid2.
Ce qui manquait à la version 8
- HTML 5
Le nouveau format est partiellement implémenté par les autres navigateurs. Il est conçu pour les applications Web. Microsoft devrait se conformer à quelques élément du standard, concernant notamment les application hors lignes. L'absence de support total pour ce format pourrait amorcer le déclin du navigateur de Microsoft. - Canvas
Canvas est défini dans HTML 5, c'en est même l'élément essentiel, il permet de dessiner avec des commandes sur une page Web, donc de créer une interface graphique, un jeu, des graphes... Il est implémenté dans les autres navigateurs.
Malgré sa volonté de se rapprocher des standards, Microsoft cherche avant tout à protéger son monopole en interdisant l'émergence d'un standard pour les applications Web, le marché probablement le plus actif dans les années à venir. Aussi la firme se repose-t-elle sur Silverlight, dont la portabilité est très moyenne, et ignore-t-elle encore HTML 5.
De la version 8 à la version 9
IE 9 est navigateur totalement différent qui ressemble plus à Chrome et respecte les standards du Web se profile, selon le site test créé par Microsoft pour la démonstration et selon les principaux partenaires concernés de Microsoft.
En outre la compatibilité mesurée par le test Acid passe à 95%, contre 21% pour IE8. Il est interessant d'observer l'évolution des navigateurs de Microsoft entre la version 7 et 8 puis avec la version 9.
- CSS 3
Le site de démonstration montre des effets longtemps attendus par les webmasters, parmi lesquels les coins arrondis dans les boites qui obligeaient à utiliser en remplacement des images.
Les gradients et les nouveaux sélecteurs sont aussi inclus. - SVG
SVG n'est que partiellement implémenté, mais il est prévu de le développer et s'approcher d'une compatibilité totale, avec des exceptions.
Microsoft ne prévoit pas d'implémenter les filtres et les animations.
Elle préfère utiliser les polices True Type avec SVG et n'envisage pas de supporter les polices SVG. - Canvas
IE9 reconnaît la balise d'intégration de dessin dans une page Web et en outre, il permettra l'accélération graphique par Direct2D sur son contenu, de même que pour la balise <video>.
On peut vérifier sur le Tutoriel Canvas en ligne (dans la section HTML 5) le support étendu du standard. - Video
Les balises video et audio de HTML 5 sont supportées, mais Microsoft a annoncé que seul le codec H.264 sera supporté par Internet Explorer 9.
C'est un codec sous brevets et payant mais Microsoft fait partie de ceux qui perçoivent des droits sur ce codec. Il est intégré à Windows 7 et gratuit pour les utilisateurs. Il ne l'est pas pour ceux qui hébergent des vidéos sous ce format!
Google a créé une extension pour ajouter le support de WebM à Internet Explorer 9 (et Microsoft à répliqué avec une extension pour Chrome ajoutant le support H.264!). - Protection contre le suivi
Pour empêcher les régies publicitaires de recueillir des informations sur l'historique de navigation des internautes, donc leurs centre d'intérêt, il sera possible de bloquer les serveurs utilisé habituellement pour ces services.
Cela pourrait nuire aux compagnies comme Google dont les publicités Adsense utilisent ce principe, cela afin de satisfaire les activistes de la vie privée, mais aboutirait surtout à voir des publicités sans intérêt.
Performances
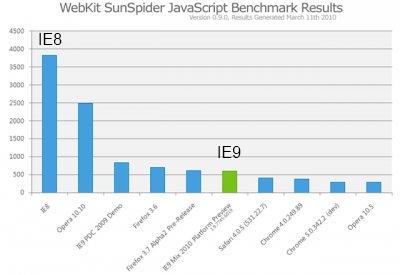
Comme le montre le graphe comparatif de SunSpider, le comparateur de navigateur qui prend en compte JavaScript, la vitesse d'affichage pour une application JavaScript, passant de 3800 a 600, a été multipliée par 6,5, elle reste inférieure à celle d'Opera et de Chrome, mais surpasse Firefox.

Le navigateur utilise l'accélération graphique de Direct2D grâce à son interface avec le système graphique de Vista et Seven, et pour cette raison il sera compatible avec eux mais pas avec Windows XP.
Il utilise aussi les multi-coeurs pour des traitements simultanés.
Tous les types d'ordinateurs pourront bénéficier de cette technologie, y compris les netbooks. C'est là où IE 9 prend l'avantage sur les autres navigateurs.
L'accélération graphique s'applique à la balise vidéo de HTML 5 et à Canvas.
Silverlight
Malgré le support de HTML 5, video, et canvas qui rendent Silverlight non indispensable, Microsoft continuera à développer Silverlight comme plateforme alternative d'applications Web avec XAML et de multiples langages de programmation, tandis que le HTML reste pour le moment limité à JavaScript.
Mise à jour en 2013: Silverlight n'est plus supporté.
Ce qui manque encore à Internet Explorer 9
Voir les articles sur les tests de compatibilité en fin de page.
- WebGL. Des animations en 3D dans le navigateur.
- Formulaires HTML 5. La validation.
- Glissé/Déposé à partir du bureau.
- CSS 3. De nombreuses fonctions. Gradients, text-shadow, transitions.
- API historique.
- XMLHttpRequest 2. Ajax entre sites. Microsoft utilise l'alternative XDomainRequest.
- Et IndexedDB, MathML, Flexible Box Model...
Conclusion
Le vice-président de Microsoft l'a dit:
"Les gens vont sur le Web pour les sites, pas pour le navigateur. Tout comme on va sur le PC pour les applications, pas pour Windows."
C'est pourquoi la firme s'est décidée à produire un navigateur supportant un langage d'applications, HTML 5, bien qu'avec l'arrière pensée qu'il devrait fonctionner mieux sous Windows qu'ailleurs.
(Mise à jour 2014: Cette déclaration est à rapprocher avec ce l'on verra plus tard dans IE10, et les fonctions ajoutées pour permettre les applications immersives dans le navigateur!)
En outre, avec l'apparition du plugin Google Chrome Frame qui apporte le support de HTML 5 et du compilateur JavaScript V8 aux navigateurs de Microsoft, la firme de trouvait dans une impasse.
Pour en sortir, elle a décidé d'aller de l'avant et de faire mieux que ses concurrents. Il n'est pas impossible que Internet Explorer dont les parts de marché tendant à s'éroder, ne soit pas choisi à l'avenir parcequ'il est installé par défaut sur Windows, mais pour ses qualités propres!
Références et démos
- Le nouveau compilateur JavaScript.
- Internet Explorer 10. La mutation s'achève.

