Les logiciels de création de page Web gratuits
Pour créer des pages Web et des documents tels que manuels à mettre en ligne, quels logiciel gratuit utiliser? Du traitement de texte HTML aux éditeurs en ligne, les solutions sont variées...
Avec un éditeur simple il vous faut ouvrir deux fenêtres, l'une pour l'éditeur HTML, l'autre pour un navigateur qui permet de voir le rendu en rechargeant la page après chaque modification. Mais les éditeurs WYSIWYG dispensent de la seconde fenêtre, permettant de modifier le contenu dans la page telle qu'elle est présentée à l'internaute.

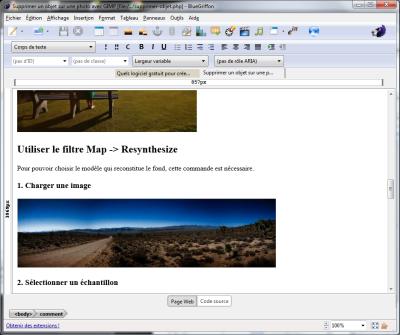
Par le créateur de NVU, BlueGriffon dispose d'un mode WYSIWYG comme dreamweaver. En fait le moteur de rendu Gecko est intégré au logiciel pour présenter les pages comme le fait Firefox.
Le logiciel a cette capacité rare qu'offre aussi Dreamweaver de pouvoir basculer entre les modes vue et code source en conservant la position du curseur dans le document.
Mais il a aussi ses défauts. Le chargement d'une page par exemple est plutôt fastidieux et accumule les étapes inutiles. Quand on utilise des fichiers PHP, il faut sélectionner cette option chaque fois qu'on charge un nouveau fichier, et on se demande pourquoi.
Fonctionne sous Windows, Linux, Mac.
Kompozer
Un des rares logiciels WYSIWYG d'édition de pages, créé
par la distribution Linspire Linux (ex Lindows) mais porté sur Windows.
C'est un fork
de NVU réalisé pour faire progresser le logiciel, a des fonctionnalités complètes et qui vont même jusqu'à
la mise en ligne (quoique superflu avec le logiciel de synchronisation FTP).
Cependant il conserve les inconvénients de NVU: quand on passe du mode design on mode source, on revient en tête de page, il n'y a aucune relation contextuelle entre les modes.
La dernière version date de 2010.
Visual Web Developer Express
Après Dreamweaver, Visual Web Developer Express est l'éditeur HTML le plus complet. Gestion des feuilles de style, utilisation d'une base de données, vues multiples. Lorsqu'on sélectionne une partie de texte en vue design et que l'on passe en mode source HTML on reste sur la partie éditée contrairement à ce qui se passe avec Kompozer.
Dans la configuration de départ, VWD ne reconnait pas les pages d'extension .php comme des pages HTML. Il faut ajouter cette extension et pour ce faire on va dans outils -> Editeur de texte (ouvrir) -> Extension de fichier. Ajouter .php et associer à Editeur HTML.
Le téléchargement inclut .NET 3.5 si besoin et peut être assez long.
Editeur WYSIWYG de pages Web respectant les standards et réalisé par le W3C. Amaya est accompagné d'un éditeur de templates. Il fait aussi navigateur et permet d'éditer directement les pages en ligne et montre les erreurs dans le code HTML.
Plusieurs outils sont incorporés dans une commande pour changer le DocType.
C'est aussi un éditeur XML, MathML, SVG et CSS.
Dernière version en 2012.
Chrome Editor
Inclut dans le navigateur Chrome, cet éditeur pour la page courante convient surtout pour le code JavaScript et permet le "hot swapping", qui consiste à modifier le code alors qu'il est en train de tourner... Son point fort est l'ensemble d'outils de déboguage.
Pour accéder à l'éditeur:
- Cliquer sur l'icône de configuration en haut à droite.
- Cliquer sur Outils puis sur Développement Web.
- Pour avoir une fenêtre indépendante, cliquer sur l'icône la plus à droite avec celle de fermeture.
- Cliquer sur "Sources", puis dans la fenêtre de travail, en haut à gauche sur Sources.
- Si votre code n'est pas éditable, cliquer en bas sur "Pretty Print" deux fois.
Les modifications du code sont visibles dans la page en cours.
Editeurs en ligne
Les gestionnaires de contenu disposent d'un éditeur en ligne, souvent assez pauvre, ce qui justifie l'existence de Live Writer. Pour le prix d'un visuel limité, d'une mise en page uniforme, on bénéficie d'une gestion automatique du site avec classement des articles en catégorie, génération de flux RSS... Le logiciel Pligg qui permet de créer son propre digg-like obtient un grand succès aussi le nombre de sites de ce type a augmenté un temp de façon exponentielle - mais ne n'est plus d'actualité.
Ces logiciels disposent d'une
barre d'outils et de fonctions d'éditions complètes. Il est possible de les interfacer
à un CMS et deux tutoriels sur ce site montrent comment les utiliser pour éditer en ligne des pages web statiques en HTML.
On peut aussi les utiliser localement.
Libre Office contient un traitement de
texte complet qui peut aussi créer des fichiers HTML légers
et acceptables en tant que pages Web.
Sous forme HTML les documents perdent une partie de leur qualité visuelle
aussi le logiciel convient-il mieux pour des documents tels que manuels, qui
auront une version Web et une version imprimable PDF, la seconde pour conserver le rendu du document originel.
Depuis la version 4, LibreOffice est compatible avec CMIS, un standard pour communiquer avec les CMS tels que Wordpress (pour Wordpress 3.5 il faut un plugin).
Une alternative, le traitement de texte en ligne Google Docs permet de transférer directement des pages dans Wordpress, comme le fait Live Writer localement. Comment utiliser cette option est expliqué dans le How to Wordpress.
Pour faire concurrence à Express for Web de Microsoft, Google offre un logiciel qui a le même look que le defunt Expression de son concurrent, lequel permettrait de réaliser des applications basées sur XAML. Ce dernier est remplacé par HTML avec des fonctions similaires. Un outil graphique sert à réaliser des banières, où certains voient un outil de création de publicités.